Using Meta Data to set Social Media Images
Open Graph Protocol

All of the major Social Media platforms can read the Open Graph protocol. It was introduced by Facebook in 2010 to allow for the sharing of richer and more consistent functionality.
The data should be put in the head section of the website, and contains a number of distinct items. We've published some of our tags below. The following four items are the required minimum or the image may not display properly.
- og:title
- og:type
- og:image
- og:url
Meta Tag Example
<meta property='fb:app_id' content='967245996623675'/><meta property='og:site_name' content='Claytabase Ltd'/><meta property='og:image' content='https://www.claytabase.co.uk/System/Themes/Default/cb_OG_Black.png'/><meta property='og:image:height' content='675'/><meta property='og:image:width' content='1200'/><meta property='og:title' content='Using Meta Data to set Social Media Images - Claytabase Ltd'/><meta property='og:description' content='Using OpenGraph meta data to set social media images and check or update cache when images are changed'/><meta property='og:type' content='website'/><meta property='twitter:card' content='summary_large_image'/><meta name='twitter:image:src' content='https://www.claytabase.co.uk/System/Themes/Default/cb_OG_Black.png'/><link rel='canonical' href='https://www.claytabase.co.uk/Business-Solutions/Social-Media-Management-and-Advice-Services-Management-and-Advice-Services/Using-Social-Media/Using-Meta-Data-to-set-Social-Media-Images'/><meta property='og:url' content='https://www.claytabase.co.uk/Business-Solutions/Social-Media-Management-and-Advice-Services-Management-and-Advice-Services/Using-Social-Media/Using-Meta-Data-to-set-Social-Media-Images'/><meta name="description" content="Using OpenGraph meta data to set social media images and check or update cache when images are changed" />Updating or checking the image displayed
Occasionally you may need to change the image that gets displayed. In these instances you can use the links provided below to update and check what gets displayed.

LinkedIn use the Open Graph protocol as the main indicator to what will be displayed in the preview.
You can view the image that LinkedIn will use on the link below, it should also refresh the meta data that they use on any page shared by anyone else.
Constraints
If the image is less than 200px wide, it will display as a thumbnail to the left of the post.
Images are best served in a 1.91:1 ratio.

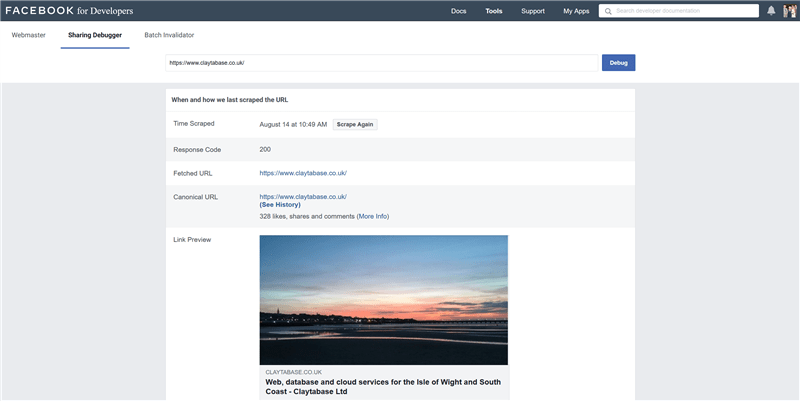
Facebook use the OpenGraph protocol as the main indicator to what will be displayed in the preview.
The page provided by them also show a number of interesting stats as well as the image that is on the page.
Constraints
Image must be at least 200px by 200px.
Add og:image:height and og:image:width to speed up the time it takes to display the image.

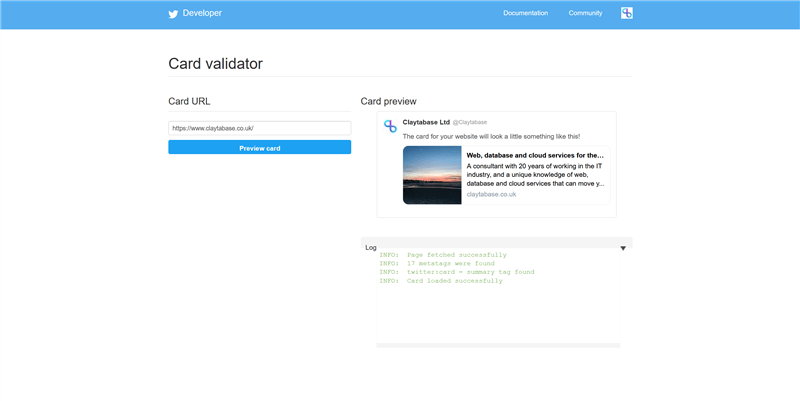
Twitter use their own set of meta data, but can also pick up on the OpenGraph tags as well.
On our site we use the standard tags, and an additional twitter only one that displays a larger image.
The Twitter validator updates the cache when data is checked, so any shares from that moment on should be updated.
It sometimes takes a couple of refreshes to fully update the cache.
Constraints
Use "twitter:card" and "summary_large_image" to display image over the text. The image also needs to be at least 300px by 157px.
Image Sizing
In this article, we look at choosing the size of the images for effective cross platform branding.